

The last year or two my family has been getting around San Francisco more and more on our bikes and our car use has shrunk drastically. We’ve gotten involved in supporting efforts to make more streets closed to cars and safe for human-powered transit of all sorts, including most prominently the now permanent JFK Promenade that runs through Golden Gate Park (and all the public art now a part of it). To that end, I made a mini-comic (my first!), about the way these small stretches of road have affected our lives, and how important creating more of them are. You can see it here, but it’s meant to be printed, folded, and turned into a proper mini-comic booklet.
To print your own, here’s a PDF of the booklet for printing or JPG version. (Can print the non-booklet as PDF here.) If you’ve never folded a mini-comic before, here are instructions from Matt Madden & Jessica Abel or instructions and guide from DocPop. I have a ton of resources on mini-comics on my site here. Updated – I made a quick video of how to fold it. The other instructions are better than mine, but if this helps! (And see more things below the twitter post inserted here…)
If you’ve never folded a minicomic before, I made what might be a helpful video otherwise links on my site explain it in better detail https://t.co/G0nH9oTzxi (here you go @fauvescraper!) pic.twitter.com/oU1gFC93gL
— Nick Sousanis (@Nsousanis) December 6, 2022
BONUS: If for some reason you want an extra-hi-res PDF for printing, download here. (and the non-folding here.) Appreciate any sharing virtually or in print!

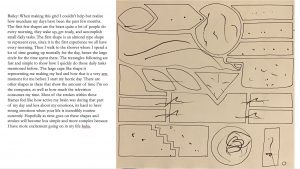
Also, my parents were visiting over thanksgiving, and my dad sketched this drawing of JFK Promenade and other things for us before they left. I love that he got the feel for it with so few lines, a lesson I still struggle to learn…
Related to this, I recently posted a Twitter thread on how some of the imagery that Unflattening opens with came out of earlier work I’d done on Car Culture back in Detroit and connects to my biking advocacy. I put the images here, but couldn’t quite get video to work, so you can read on below, or see it as this thread, if you’re so inclined.
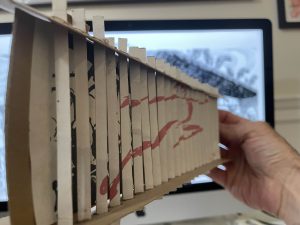
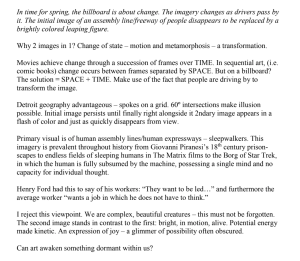
It all starts with this mockup for a billboard project I made from a cereal box 16 years ago!
A quick thread (w/images!) on how my biking tweets connect to the genesis of imagery from Unflattening – starting with this mockup for a billboard project I made from a cereal box 16 years ago! 1/7
[alt-text video of me holding and moving diorama-esque cardboard billboard mockup] pic.twitter.com/Dl1kT6ou2N— Nick Sousanis (@Nsousanis) October 20, 2022




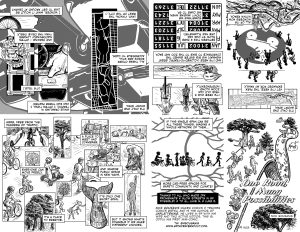
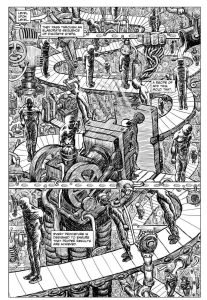
As a Masters student back in Detroit – I’d written on the perils of car culture & at the same time made some images representing car culture referencing Piranesi (my better intaglio prints might be destroyed but this crappy painting (since disposed of) was based on them)



In my time as an arts writer in Detroit, I’d covered an arts billboard project on Woodward Ave (oldest paved road in the US) & had an idea for an image that transformed – using the driver’s movement to do what comics do between panels. I cut up a cereal box & built a mockup.




it was approved, I built it on my roof in Detroit & installed it on Woodward, using the 60° angle Woodward intersects cross streets due to spoke/grid layout of city for the metamorphosis. Brief freakout installing it fearing I’d worked out the math incorrectly! I hadn’t.
It ended up greeting drivers on this busy road for about 6 months. Approaching it you could only see the sleepwalking figures. Only at last second driving by did the red leaping figure emerge – hopefully no accidents resulted! Lousy video due to road construction at filming 5/7 pic.twitter.com/gCjjfrerlI
— Nick Sousanis (@Nsousanis) October 20, 2022
It ended up greeting drivers on this busy road for about 6 months. Approaching it you could only see the sleepwalking figures. Only at last second driving by did the red leaping figure emerge – hopefully no accidents resulted! Lousy video due to road construction at filming.


Flash forward to working on my dissertation – as I was starting, I needed some imagery that set the tone for what I meant by Flatness – these Sleepwalkers I’d made marching on highways felt like a good fit for talking lack of possibilities and I ran with that & here we are. I wrote about them way back while working on the dissertation here.

Anyhow, so pleased with the strides for more human-powered paths in San Francisco & grateful for all the organizations & people that make these safe and healthy communal spaces possible. More of this! Good thoughts to all – Nick

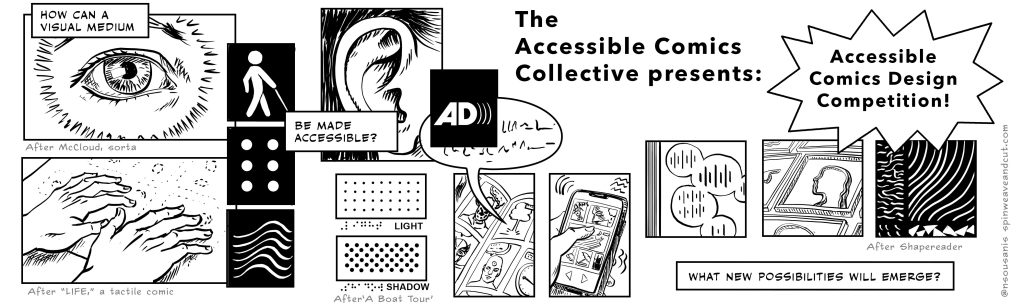
Last year, along with my colleagues at San Francisco State University Yue-Ting Siu of the Program for Visual Impairment and Emily Beatiks of the Longmore Institute for Disability, I organized some events around comics for blind and low vision readers (details of which can be seen here along with other resources: https://spinweaveandcut.com/blind-accessible-comics/) and response to that led us to set in motion our next phase, a Design Competition seeking teams to produce comics in accessible formats as a way to spur innovation, and demonstrate to the comics industry possibilities for making comics accessible. The Call for Proposals and further details are here: https://bit.ly/comicsa11y-cfp-2022. Have a look at the resources and the call and please share to help push the comics industry forward!
A short update with news of an event I’m cohosting this week!
First, a couple of recent podcast interviews. Back in June, I spoke with Mike Hanson for his show the Well Read Investor and we had a good conversation about how I came to do this work and thoughts about comics in education. That’s available here. I’m not sure if what I had to say will help anyone with their investments, but I had fun talking with Mike! And then, in August, I spoke with Tyler Weaver for his literary podcast the Parenthetical Recluse on a wide swath of topics from my process, to teaching approach, to what I learn from my children. Gave me a lot to think about and make connections – which I always appreciate. That’s all available here.

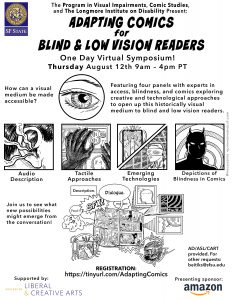
This Thursday August 12, I’m co-hosting an event on Adapting Comics for Blind & Low Vision Readers. It spins out of a smaller event my San Francisco State University colleagues and I did back in March, the overwhelming response to that event, made us move quickly to organize this more comprehensive conversation featuring four separate panels on this day-long symposium over zoom.
A tiny bit of backstory – back when I was working on Unflattening as a dissertation and teaching my first comics courses, my mission in all of that was about bringing access to difficult ideas and education – but I was aware that this turn to visual media left some people out entirely. Sometime in there, I saw a couple things about comics made for blind readers, most notably Ilan Manouach‘s Shapereader. From that point on, I started compiling resources related to this as I’d happen upon them. When I ended up at SFSU, at my new faculty orientation, I met Professor Yue-Ting Siu (Ting) who was about to start teaching in the Program for Visual Impairment. We struck up a conversation about comics and accessibility and sometime later she came and spoke to my visual communication course, helping us think about ways to make the visual accessible to blind/low vision readers. We kept up a conversation over the years since getting hired, and then last fall, some of my masters students who are working in comics ended up having to think about accessibility for their visual work. The solutions are pretty simple – some minor description will satisfy university requirements, but I saw this as less of a headache and more as an opportunity. In my experience, I’ve seen so few attempts at making comics accessible to this audience, and nothing in the way of standards for it. So I thought, maybe we can try some things with that. Ting and I applied for a small university grant to explore this more, and we ended up receiving it. We brought in Professor Emily Beitiks of SFSU’s Longmore Institute on Disability, and started hatching up ideas.
We planned a small informational session for ourselves and interested students in March, and a week before the event, decided to open it to the public to see if we could get a few other voices in the conversation. 800 people ended up registering and it was a great conversation – that left all of us inspired and full of ideas of where to go from there. (This event was recorded and up on my site here along with all the resources I’ve compiled on blind accessible comics.) Next step was to orchestrate a larger conversation, and that’s what we will be doing on August 12. This time we’ll have four separate panels focusing on Audio, Tactile, and Emerging Technologies, and Depictions of Blindness in comics. We have a great range of blind and sighted creators, educators, and scholars scheduled for the day. Registration https://tinyurl.com/AdaptingComics and panelist info and the detailed scheduled are posted here: https://docs.google.com/document/d/11hIqrMJ75YuLtUXbWf1CoxZstIVTf4k-1AleqXj3DpU/edit?usp=sharing
Comics are currently a dominant force in popular culture, while simultaneously being increasingly recognized as a significant means for supporting literacy and a valuable tool for education in the classroom. Stories told in their pages often promote diversity and chronicle the lives of the marginalized, and yet the form itself completely leaves out the visually impaired audience. With the mass popularity of comics, the industry is in dire need to find ways and set stand standards to create better access to comics for blind and low vision readers.
A small update with tons of comics making activities that I do in classes for you to try for yourself or with students!
First, I did an interview with Michael Hawley for the Podcast the Well Read Investor. A fun conversation – we got into my back story, my creative process, and a lot of thoughts about the importance of comics and visual thinking in education and for everyone. Available at the Well-Read Investor here. And, oh yes – in April I gave a Keynote to the UK Transitions 9 Comics Conference (which was to have been in person a year prior). I’m not sure if the talk is available online yet, but some of the sketchnotes made during it are, and I’ve shared them here.




This has been, to say the least, a challenging year (not) in the classroom. But despite everything, I have to applaud my students for doing some of the most amazing work I’ve seen in my years teaching comics. I took some time end of this term to document EVERYTHING I did in my Spring Making course – that includes my outline, ALL the activities we did in class and projects students did on their own, and that is accompanied with a ton of examples of student work for each of these activities. It’s all available on the Education part of my site here, and I hope you’ll check it out to spark some ideas for yourself or to put into practice with students. And I’d welcome any sharing back if you do end up incorporating in classes – would love to see how it goes for you. I’ve fully documented a few other classes over the years (and I’d do more, but it takes a long time to get everything organized!) and all of those are available along with my syllabi and all the teaching resources I’ve compiled here.




In part, I compiled this so fully as I’ll be on sabbatical this Fall to work on the sequel to Unflattening currently titled Nostos. I’m grateful to have received the Marcus Transformative Research Award from San Francisco State University to make this time to work possible. (Details on that and the two other recipients here.) Even though I’m off, our growing Comics Studies program will be rolling along with a slate of cool classes for the fall. We graduated another great group of students this spring, and have lots of big plans for the coming years with where we’ll go with this program (learn more about CS at State here).
I’m plugging away on Nostos, it’s been slow, particularly with everything of the past year and a half, but I’m thrilled with how it’s taking shape. Hope to have more to share in the months. – Nick
CMX304 Making Comics Spring 2021 What We Did
(See ALL my syllabi & resources on my Comics-Education landing page here)
This is a COMPLETE account of EVERYTHING we did in my Making Comics class S2021 – online on Zoom. I do a ton of collaborative activities in in-person classes. That had to be adapted somewhat for the online environment – passing papers from student to student wasn’t particularly practical – so I modified and came up with a lot of new in-class activities using constraints as a way of self-collaboration. Despite the difficulty of the circumstances, this course and the Fall 2020 version prior, came together really well and student work was absolutely outstanding! I get a mix of students who’ve never drawn or made comics before and then those who come with an art background of some sort – all of them did terrific work and grew leaps and bounds. Presented below is a quick summary of what we did each session (though my slide talks and PDFs I made for students are not shared at the moment, you’ll have to imagine…), then the activities we did in class and for homework or larger projects. For each one of those, I’ve compiled student examples that show the range of ways students approached the activity. With some of them, I’ve also included their reflections on the activity – either collected from their online posts or the portfolios they created end of term, where they put together everything they did over the term. I’m showcasing ones that nailed the activity in some way – some because they made amazing comics, others because it showed they learned something with it (And some I chose simply for clarity of the scan of their image).
One more note, before we get to it, I tell them at the start of the term that they shouldn’t expect to make a 40 or 60 page comic over the semester – that’s too much and not realistic. But, if they do all the activities we try over the term, if they play, they will have created at least that many pages of comics and will have learned and grown an extraordinary amount. To that point, a student (Julia) wrote in her portfolio:
“Although I was told I would be creating a lot of work this semester I was in disbelief until I went through each comic again while putting together this portfolio. Although not every comic came out the way I wanted it to, I saw every comic as an opportunity to learn what I liked and didn’t like about my work. I think I have grown a lot this semester and had a lot of fun looking back over all my work.”
What follows is first the visual syllabus and key parts of the text version (you can download the syllabus in full as a (PDF) here), then a breakdown of what we did in each class. With each assignment, I’ve included a few excerpts of student work directly on the page, and then PDFs with more of the work (often a few activities are compiled into a single PDF). I hope this is of some use to others looking to try their hand at teaching a comics course or to give yourself a crash course in making your own! – Nick
[I compiled a similar set of everything for the 2018 version of this class. That is all available here.]

Recommended Texts: Comics making is a highly individual and idiosyncratic activity. To that end, we will have no particular “how to” text for the course. However, here are some texts that discuss elements of craft and theorize on the ways in which comics can say things in ways other media can’t that we will draw on in the course. I recommend acquiring at least one over the term that you find particularly insightful.
Required Materials: Since we will regularly be drawing and making comics in this course, it goes without saying that you will need to have basic drawing materials. You will be responsible to build up your own tool set as you develop your particular approach to comics making, but I’ve listed the bare essentials here.
Overview: Introduction to the hands-on making of comics. Students will engage in numerous in-class exercises and small projects in making comics alongside analysis of comics, in order to grow their understanding of how to communicate in comics and discover methods that best work for them.
Course Outline: Through instructor-led in-class and at-home individual and collaborative exercises, students will learn basic methods of constructing a page, developing a narrative across multiple pages, and a variety of formal issues that go into the creation of comics. The ultimate project for the course will be the creation of a short comic demonstrating your growth over the term. Students will also assemble (online) portfolios to showcase their finished projects, process, and to learn about growing an audience for their work.
To further our making skills, we will also analyze and absorb techniques and approaches gleaned from a wide variety of comics produced around the globe and throughout history, focusing on their unique or outstanding (and occasionally reproachable) formal qualities. Additionally, we will delve into comics theory and practice to explore how different creators/theorists articulate their working methods (including authors like Scott McCloud, Matt Madden & Jessica Abel, Lynda Barry, Ivan Brunetti, Will Eisner, Kevin Huizenga, and me).
Philosophy: We will play and you will grow confident in how to say things in comics.
Day 1: Intro, Grids & Gestures (1/25/21): On this day, we laid out where we were going, got to know one another a bit, discussed the importance of thinking through drawing and that comics were a form available to anyone to work in, and got started with our comics making through my Grids & Gestures activity in class.
[A note about Response Galleries: these are online spaces where students post their in-class exercises and homework projects – with scans of the work and often some brief words about the process. Often the RG will appear the week after we actually talk about a subject, as that’s when we share what they did. I was doing this before the move to virtual class, so it was pretty easy to keep doing that. It’s also why I have such a complete account of what was done by everyone over the term.]
Response Gallery 1: Why Comics/Your Experience/You… For this entry (as you will do with all of them), where it says “Concept” enter your last name first, first name last, and then under “Definition” write a brief reflection of what your interest in in comics/what brought you to this class; then list three favorite comics authors (and maybe what comics you’re reading now if any); next – say a few words about what you hope to get from this course; finally – say a bit about your experience (if any) making comics and drawing. Post a picture of you – to practice posting and remind us of who everyone is! And, if you’re feeling ambitious, I’d like you to post a sample or two of something you’ve made along these lines and from one of your favorite authors. [For obvious privacy reasons, I have not included examples of this activity – but you get the idea.]
Response Gallery 2: Grids & Gestures (in-class) Post your grids & gestures non-representational comic from Monday’s class and write a brief reflection about what’s going on in your comic and any other thoughts that you have on making it. G&G explanation This is a quick video I made explaining grids & gestures. I have a more detailed one on my site with some more resources, www.gridsgestures.com, but this is a good test of putting video on iLearn! 






Day 2: Cutouts & Cartoons (2/1/21): In which we reflect on Grids & Gestures, play with cutouts, and think about cartoons (which we would do more of the following week)… I do cutouts because I find it liberating – can’t be too fussy, with a few cuts you create shape and volume. It’s a great place to start. We build on what they learned from doing G&G – this means how much they already know about drawing (jagged edges hurt, smooth curves feel good, and so on), how much they learned about time and space in doing the exercise, and I’m guided by Molly Bang’s wonderful book Picture This, as well as such things as Crockett Johnson’s Harold and the Purple Crayon, Paul Klee’s Pedagogical Sketchbook, Serge Bloch’s The Big Adventure of a Little Line, Lakoff and Johnson’s Metaphors We Live By, some book called Unflattening, and more. We then segued to working in cutouts with construction paper, and also looked at Norton Juster’s The Dot & The Line animated by Chuck Jones, Heider & Simmel Experimental Study of Apparent Behavior .
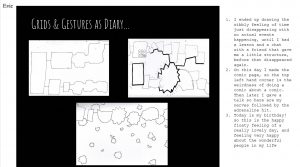
Response Gallery 3: Grids & Gestures as Diary. Do Grids & Gestures at home 3 times over the week – spending about 7 minutes each time. See how your days differ, how your approach differs, etc. Post all three here with any comments you want to share.







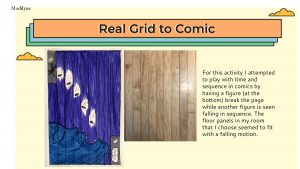
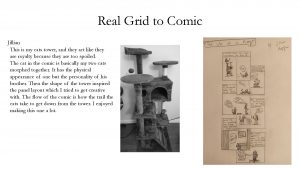
Response Gallery 4: Real Grid to Comics. Observe some architectural composition in your world – a building, windows, a street layout, floor tilings, the dashboard of a car, whatever – find one you are inspired by, take a picture of it, then make a single comics page based on the composition of the actual architecture. Post both the image of the architectural element and your comic here.





More complete PDF of Grids & Gestures, Grids & Gestures as Diary, and Real Grid to Comic activities
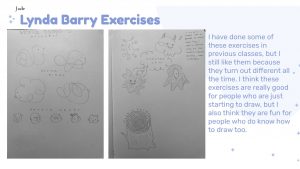
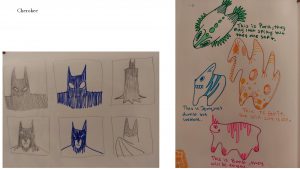
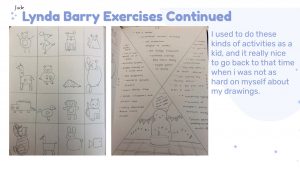
Day 3: Lynda Barry (2/8/21) Today, we looked at Lynda Barry’s approach to teaching comics, looking at examples from Syllabus (which they all read)and Picture This, thought about cartooning as an organic process, and then drew connections between our work with lines and cutouts to how cartoons work – which includes looking at images of faces everywhere (i.e. electric sockets), Töpffer via EH Gombrich “illusion of life which can do without any illusion of reality: lack of elaboration guarantees the absence of contradictory clues. – perform a kind of closure”, McCloud on the power of cartoons, why Peppa Pig works, and Ivan Brunetti’s “eyebrow” expressive drawing exercise. From there we did a lot of fast drawing activities including Barry’s exercises like drawing Batman and monsters, “Boids” and other such things. I find that Lynda Barry’s works are fantastic for helping reluctant drawers rediscover what they knew before they were seven. We mostly try activities from her work and let them try more on their own. Kickstarts a lot of students thinking in new ways… They were left to spend time with Syllabus and pick out some favorite projects from it to do and share back the next class.
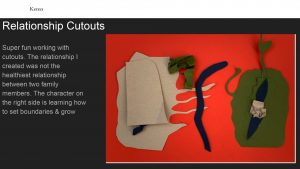
Response Gallery 5: Relationship Cutouts. Post your relationship cutout from class here – along with a brief description of what you did and what choices you made… Think about some relationship that you know of (you and another person, a pet, an organization, a subject, or another person and their relationship(s) – whatever you do, base it on something real and something of some significance. Create a cutout that relates the parties by the shape you cutout, the color, and how you organize the space between the different elements. Share a brief description of what you did and what choices you made…




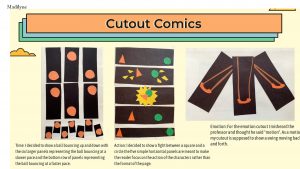
Response Gallery 6: Cutout Comics. Post your cutout comics from class here – demonstration the following using 3-6 panels for each prompt: 1) time 2) action 3) emotion, along with a brief description of what you did and what choices you made… If you want an extra prompt and to keep cutting – you can also do the Jack & Jill prompt (or your own variation on it) that is linked to on iLearn. Big Selection of Cutouts & Cutout Comics PDF





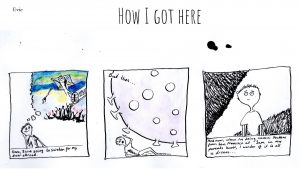
Response Gallery 7: How You Got Here x2. Simple comics making exercise – tell the story of how you got here – this class (Interpreted however you feel like…) in a 3 Panel strip and then again in a 2-page comic (divided into as many panels as you wish). Post up here with any comments about the process you wish… PDF of big selection of How You Got Here activities








Response Gallery 8: In-class self portrait. Post your two-minute self-portrait from the start of class. We did a lot more of these over the term, this seems to be one of the only ones I actually documented.

Response Gallery 9: Stuff we did in class! (2/8/21). Post some of the things we did in class today and some reflections, Monster drawings, Batman-speed drawings, the spiral, any of it you wish with comments… We did a number of different quick drawing/cartooning activities in class including: Boids (draw a curly, looping shape at random – then intentionally add one triangle and one small circle or dot as a beak and an eye respectively to transform your shape into a bird), “lumpies” (draw potato-y, amorphous shapes, and then give them features), Lynda Barry activities: Monster drawings, Batman-speed drawings, the spiral, and we probably did more…






Day 4: Form & Structure + Mini-Comics (2/15/21) Today we talked some of the formal properties of comics, the affordances they make available, and then we concluded with a workshop on making mini-comics for our upcoming mini-comic project. Specifically, I took them on a long slide talk discussing the Affordances of Comics – concerning structural composition, from McCloud and Eisner’s characterization of comics as sequential art, to looking at how time occurs in space in comics, to the notion of simultaneity, which is prominent in my thinking on comics and draws on Thierry Groensteen and others. Talked about the power of flat surfaces, how comics are drawing and meta-drawing (the composition), how flat surfaces allow all sorts of spatial adjacencies – comics are thus an act of drawing and meta-drawing (considering the whole page) at the same time – thus you can do weird things that can only happen in comics. We looked at weird ways comics do things, lots of examples of panel breaking of different sorts, and mentioned comics’ “flippability” as coined by Kent Worcester. Specific readings include: Richard McGuire’s original 6-page version of Here: A short rather bland comic, but one of the most influential in comics history for its demonstration of what comics could do and Moore & Veitch How Things Work Out: Fascinating use of the comics page to manipulate time…
Additionally we did a mini-comics making workshop – looking at instructions for straight-forward methods of making them as well as examples of unusual formats.
Response Gallery 10: Partner-Share Comic. (As we did in class) Share a brief vignette/story of something that happened to you with your partner. Each person then makes a comic representing their partner’s story and their own story – so TWO comics in total created by each person. Post each story here labeled as to who you’re working with.






Response Gallery 11: Lynda Barry stuff. Try at least two things from Lynda Barry’s “Syllabus” in your sketchbook and post here with any reflective comments on why you chose that, what you appreciated about it, whatever…



Click here for a PDF compiling activities above: self-portraits, class-stuffs (monsters, lumpies, etc.), Partner-share comic, and Lynda Barry stuff.
Response Gallery 12: Stuff we did in class (2/15/21). POST a few of the things we did in class with any comments you want to share..
Response Gallery 13: Formal Use of Time/Space. For this exercise, create a short comic that makes use of the spatial nature of comics to do something unusual in the storytelling that could ONLY be done in comics. We’ve talked about the idea of simultaneity in comics, looked at examples of panel breaking and the role the very structure of the panels can have in the storytelling, as well as the strange play with time in Here and How Things Work Out. Play around with it, have fun with it and see what you come up with!



READINGS
Day 5: Matt Madden Day (2/22/21) Today we will look at Matt Madden’s 99 Ways to Tell a Story and try some constraint-based exercises he’s invented. I love Matt’s book because it shows just how much is possible in comics in an entirely non-didactic way. It allows the interested reader to discover for themselves all the possibilities a comics page presents…
We also discussed this: Typically: Comics ~ Prose & Illustration, But perhaps, better to say (as the Canadian cartoonist Seth suggests) Comics = Poetry + Graphic Design.” This set up the discussion of constraints in comics, and specifically Matt Madden’s 99 Ways to Tell a Story and try some constraint-based exercises he’s invented.
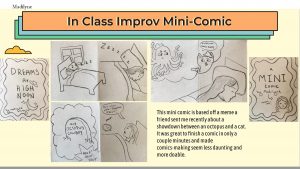
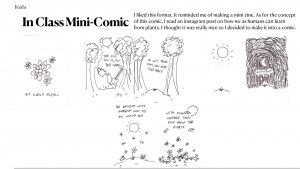
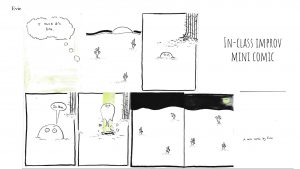
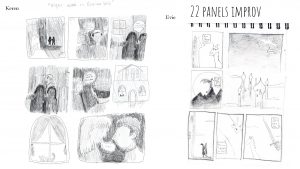
Response Gallery 14: in-class improv mini-comic. In class, we made a mini-comic together – finish with the Title/cover – and whatever you want on the back page, and POST here!
Improv mini-comic rules: Do the Cover Last! – we’ll come back to that at the end…
Each page can act as a single panel – or – you can divide pages into multiple panels if you choose.
Here are some prompts to include across the pages of your mini-comic.
[Stuck on any step – close eyes, make random squiggly mark on page – use it as part of your composition… *Consider doing the prompts for different pages out of order]




Click here for PDF Compiling time/space comics and the improv mini-comic activity
Response Gallery 15: In-class 20 Lines. POST your 20 Lines (ala Matt Madden) here…



Response Gallery: 3-person collaborative comics [DID NOT DO – doesn’t work on zoom very well] POST here the finished comic begun in class and list the names of the other two people who worked on it. Recall from class (and for those of you who missed it) – the first person drew a blank page composition/panel layout, the second person added the words and word supports (balloons, thought bubbles, caption boxes, sound effects, …) – and you were to take it home to draw whatever is going on in your comic. Look forward to how these came out!
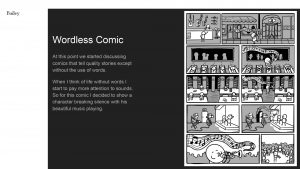
Day 6: Wordless Comics (3/1/21) Today, we did some constraint-based activities and looked at wordless comics from old woodcut wordless novels to modern comics employing wordlessness in a range of ways. Some specific comics we looked at include Peter Kuper’s The System, Erik Drooker’s Flood, Shaun Tan’s The Arrival, Sara Varon’s Robot Dreams, and even not quite wordless books like David Small’s Stitches, to see how limiting words could be used to great effect. Also looked at some of David Berona’s scholarship on wordless comics.
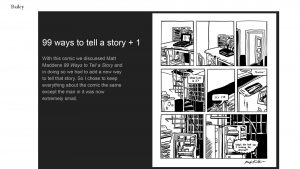
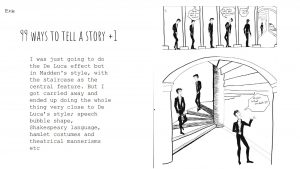
Response Gallery 16: 99 Ways to Tell a Story +1… After exploring Matt Madden’s 99 Ways to Tell a Story, pretend that you are adding one more page to it. Take his original concept page – the base one – and make your own variation in a way that he didn’t already do in the book. Post here with any comments you might have.





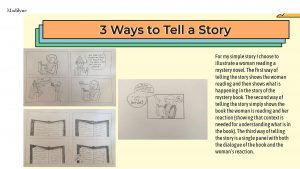
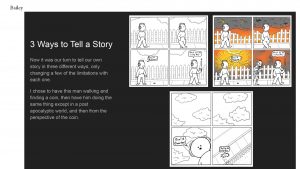
Response Gallery 17: 3 Ways to Tell a Story Playing off of Matt Madden’s 99 Ways book, make a one page comic of your own run of the mill story. Then, do TWO more versions of it (for THREE in total), 1) where you play with STYLE 2) play with STORYTELLING (sequence, structure, etc.), and/or 3) distort FORM (things that may no longer even be comics by our definition). Pick two of these strategies – or do all 3 if you want to. Push yourself to be inventive and really question the very structure of conveying a narrative. Excited to see what you all come up with! Post here and explain your constraints briefly.



Here’s a PDF of ALL the Matt Madden-related activities we did.
Jack Kirby Faces – for self-portrait warmup! [Not sure if we did this…]
READING: Wordless comics folder with selection of wordless comics…
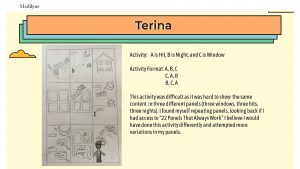
Response Gallery 18: Terina In class, we tried a constraint-based activity called a Terina – POST what you came up with here. You can see more about the Terina activity here https://mattmadden.com/2018/09/06/notes-from-the-labyrinth-report-1-jason-robinsons-one-two-punch/. For our constraints A = Hit, B = Night, C = Window. Curious to see how these came out!



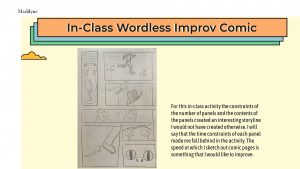
Response Gallery 19: In-class Wordless Improv Comic. In class, we did a wordless improv comic with the following set of rules:
0) Draw a page with seven panels
Panel 1) Draw something that sets the scene and the mood…
Panel 2) spot an Object in your room, and incorporate it into the narrative
Panel 3) Some sort of message from off panel, mediated through a device, out a window, something – is received (still wordless) and causes excitement/elevates dramatic tension.
Panel 4) A flashback – what happened before
Panel 5) Draw characters/scene in silhouette
Panel 6) Close-up
Panel 7) Wildcard… finish however you want…


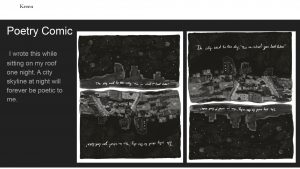
Day 7: Word-Image, Comics Poetry (3/8/21) in which we discussed word-picture relations in comics to start – drawing on Moore, McCloud, Eisner, and tons of examples on how words are used in comics as narrative to the visual of balloons and sound effects. Then we turned to discuss comics-poetry – what it is and looked at many examples from comics and outside (things like blackout poetry and Calligrams). I had them check out the comics-poetry anthology inkbrick and read the links and short comics below. We also looked at Abstract Comics and did an activity around that.
Response Gallery 20: Wordless Comics. Create a short wordless comic (1-3 pages) that plays with some of the ideas we looked at in last class in discussion and in the various wordless comics we explored. Think about what you substitute for dialogue, think of ways to use text or invented text, how to give enough clues to create clarity while remaining wordless – and so, available to someone not speaking your language. Let’s make it wordless, but not silent – that is people are talking, etc… Check out the articles I posted for last week, specifically the one on Berona’s analysis of Peter Kuper’s The System. He offers 5 ways that authors do things in wordless comics that I’d like you to think about and try to incorporate into yours. Make your comic and post here with a few words about some of the things you tried (either outlined in the article or your own invention)




Here’s the PDF compiling more examples of Terina, Wordless improv, and wordless comics
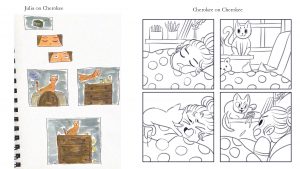
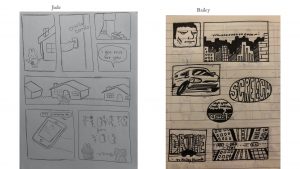
Response Gallery 21: Mini-Comic Project. This is one of our three mini-projects that are graded and expected to be worked to a greater state of completion than the quicker activities we do all term. Make either a straightforward or experimental mini-comic on any subject as long as you can make it in multiples to distribute. We’ll workshop formats, design, and look at a range of examples prior. Here, post a scan of your mini-comic project (and any comments you wish to share). I recommend posting a template version and a version that is easily readable in booklet form. Looking forward!








Here’s a PDF of Many more of the Mini-comics
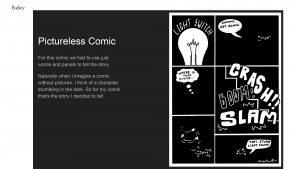
Response Gallery 22: Picture-less improv comic. 7-panels picture-less 1 page comic
Instructions: You may draw up the 7 panels before you start or as you go. Panel will have no drawings in a representational sense – this is a comic made of panel borders, words, word supports (word balloons, thought bubbles, captions, SFX), and emanata (symbols emanating from a character (unseen in this case) that indicate some sort of internal state). The comic must use at least 7 of following as you see fit (if you want more randomness to it, roll a die to see which option you use for each panel, but this is not necessary!). You may use multiple options in a single panel, and you may invent a new option (please name it!):






Here’s a PDF of a ton of examples of the pictureless improv activity – they were all so good!
Day 8: Script-to-comic process + Spinning (3/15/21) We’ll be thinking about how scripts are translated into finished pages… [Spinning was scheduled for this day, but i bumped it back a session] The second half of class, we look at how comics scripts are translated into finished pages. (We are moving into the more technical part of the semester now…) This involved me giving them the script to a page from a Sandman script written by Neil Gaiman and a page from the Killing Joke (Batman) written by Alan Moore and then comparing what they came up with the actual published pages. I also set up the Visual Metaphor comic project for later.
Response Gallery 23: Poetry Comic. Try your hand at a short piece of comics poetry as observed in class and on www.inkbrick.com. You may invent your own comics poem, or adapt an existing poem or song, but we want to stress that you push away from doing a straight representational piece and really think about the use of the form and the specific interaction of words and pictures to get your meaning/feeling across. Looking forward to what you come up with!




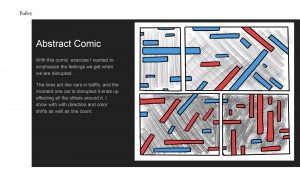
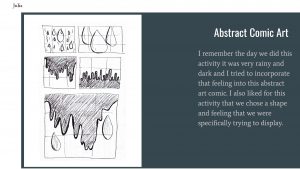
Response Gallery 24: Abstract Comic Exercise. POST your abstract comic activity from class. The prompts were to select: kinds of shapes, kinds of marks, overall page composition, select a mood. You can add additional constraint/prompts if you choose. Post with any reflective comments you care to share.




Here’s the PDF compiling more Poetry & Abstract Comics!
Response Gallery 25: Script-to-Page Translations. We took a page of script from the Sandman and Killing Joke respectively, and tried our hand at each one. Then compared to the actual pages as printed.


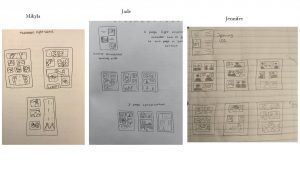
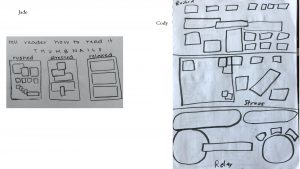
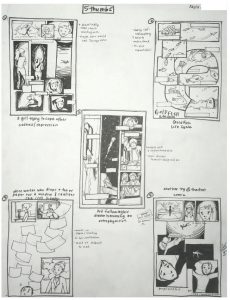
Day 9: Telephone-Timing-Thumbnails + Spinning (3/29/21). In today’s class, we discussed Spinning and talked about thumbnails and timing. In typical times I would play more expansive telephone games with scripts and thumbnails – I had to truncate that due to how difficult it is to collaborate online. We looked closely at how artists create thumbnails. Also, explored timing – specifically how artists use their lower right corner before a page turn to generate interest – and then created an assignment where we worked backward from pacing choices. First thing we did was do a 3 page fight scene with back and forth between protagonist and villain, cliffhangers bottom right and some resolution by last page. Did same thing for a conversation with similar kinds of ups/downs, highs/lows as seen in RG28.
Response Gallery 26: Analysis of a page from Spinning. Pick a page you like from Spinning – and quickly redraw it and diagram all over it – how it works, how she makes meaning – notice all the cool stuff about it and POST here to prompt discussion.
Response Gallery 27: Visual Metaphor Comic. Ok, so in class we looked at how comics scripts become comics pages – textual description translated into visual depiction. For this assignment, I want you to try a piece where words and images co-generate one another. First, have a look at “This is Information” by Moore and Gebbie that we’ve looked at and I’ve posted on iLearn just below. Then look at the following comics or pages by me: (see below for a PDF of these things)
You are to make a one-page multi-panel comic where you select a single thematic element (along the lines of what I’ve done in the examples) to use literally/metaphorically throughout as a way of linking the piece together. A short way to think about is to talk about one thing in terms of another (i.e. talk about games by talking about rabbits, talk about democracy by talking about hands, comics as roses, etc.) Keep your metaphor running in some way for each beat of your narrative. Take this in whatever direction you need to – and have fun with it!




Response Gallery 28: Thumbnail pacing… In class, we worked on thumbnails and pacing and thought about page turns. We started by reverse-engineering a thumbnail from Spinning. Then in class we create a quick 3-page thumbnail story depicting a fight scene, where we made sure the bottom right corner panels of p1 and p2 had a dramatic/page turning moment, where page 3 ended with resolution, and there were ups and downs, changes of advantage, those sorts of things. Then, at home, you are to do that again, but this time with a conversation (argument, whatever), same kind of rules as with the fight scene. If you want to pick one of these and do an additional rough sketches of the sequence to greater completion, that’s up to you. I posted examples of thumbnails in a PDF below.




Thumbnail overview (PDF) A look at some of the examples I shared…
Day 10: Thumbnails & Lettering (4/5/21) Quick review of word-picture interaction, SFX, and balloons, and then looked specifically at lettering (which is not handwriting!) drawing on works from Abel & Madden, Kevin Huizenga’s class books, McCloud, and guidelines and tips from professional letters – plus thought about title lettering including of course Eisner’s Spirit title pages.
Response Gallery 29: Page-2-Script-2-page exercise. In class, we took a comics page, made a script, and someone else made a comics page from the script. Post the 3 steps here…


Response Gallery 30: Key Alphabet. Develop your own key alphabet, practice your letter forms for lettering your comics. Try a couple times and post a set here with any notes you want… See the Lettering Overview PDF for support on this.


Full examples in the PDF from script-to-page, thumbnails, visual metaphor, key alphabet here.
Lettering Overview (PDF)
Some key slides and thoughts from our slide talk in class on lettering – as not handwriting but Drawing!
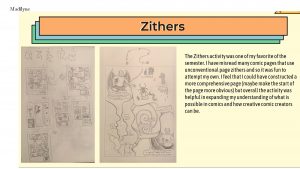
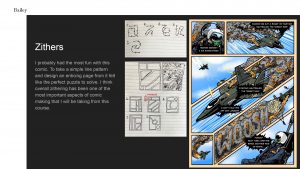
Day 11: Architecture and Zithers (4/12/21) This week, we looked at your autobiographical influences comics, talked about the Recipe Book, architecture, and explored emotional compositions, the “Zithers” exercise – where I draw a directed squiggle of some sort – and then they have to layout a page that follows the reading path of that squiggle – using page composition, characters, word balloons, whatever – to move the reader’s eye in the way I randomly drew.
To help prep you for the autobiographical influences project, have a look at these examples…
Response Gallery: Project 2 – Autobiographical Influences. Make a short comic about yourself by using at least three instances where you directly reference the style from 3 different artists (comics or related) that you admire or were influenced by as a way to tell your narrative. Play with it, see if it gives you any ideas about your own drawing process, your style, composition ideas. It’s a chance to learn a bit about your own comics making by adopting the look of others. See my example “bi(bli)ography” and R.Sikoryak’s “iTunes Terms & Conditions” adaptation – all of which I linked to above… Have fun with it!






Click here for more autobiographical influences examples in PDF
Response Gallery 31A: Emotional Compositions. in class we did compositions for “rushed,” “stressed”, and “relaxed” – post here (one page if you can) with any reflection you care to share!



Response Gallery 31: Zithers. our in-class “Zithers” exercise. POST your five thumbnail solutions to these reading paths, and then pick your favorite thumbnail of the five, and do a finished page from it. POST thumbnails and the finished page here. I’m adding a bit here for extra explanation: Design a comics page in which the reading path follows the drawn curve by using whatever affordances of making comics that you can bring to it: panel layout, word balloons/captions, sound effects, figures crossing panels/outside of panels, background imagery – whatever you come up with. I would prefer it not to be a snake/chutes and ladders gameboard sort of thing – that’s a little too easy. You can see more examples here http://spinweaveandcut.com/making-zithers/




Response Gallery 32: Final Project Proposal. Post a short description (100-150 words) of what you plan to do for your final project, including form, length, subject matter, any other specifics about the work, and feel free to post any images if necessary to help explain what you have in mind and its feasibility so I can give you feedback.
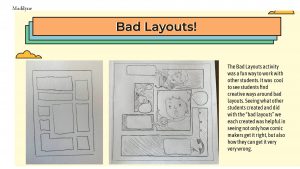
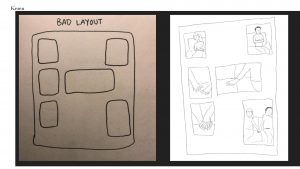
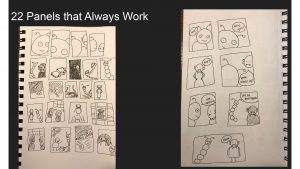
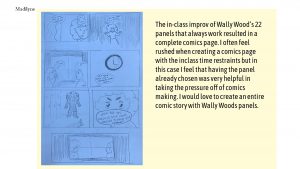
Day 12: 22 Panels That Always Work… (4/19/21) An exploration of “Wally Wood’s 22 Panels that Always Work” – we look at many versions of this by Wood and other artists, make our own, and then turn it into a game where I randomly draw 7 numbers from a hat, and they draw those panels as a collaboration (or we would, if we were in person). Copying is a big part of learning in my view, and we do that through the 22 panels activity and the Autobiographical Influences – which I later expand in the advanced course where students choose Three “Muses” to copy from over the term. We also tried “bad layouts” – someone drew an unworkable composition and someone else tried to find a way (using any feature on the page they could) to “solve” them.
22 Panels Examples (PDF): Examples of Wally Wood’s famous 22 Panels that always work. Check them out, use them in your own comics!
Response Gallery 33: Bad Layouts! In class, we made bad compositions! Then, someone else found a way to “solve” them…




Find more Zithers, emotional compositions, and bad layouts in the PDF here.
Response Gallery 34: Your 22 Panels That Always Work Post your version of Wally Wood’s 22 Panels that always work…






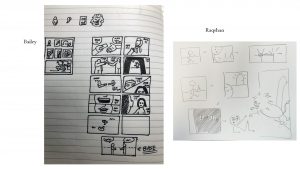
Response Gallery 35: 22 Panels Improv Activity After-class activity, an improv exercise where you draw 7 (or 8-9) numbers of the 22 Panels you created, and make a one-page comic based on the sequence of instructions you draw. Post here!



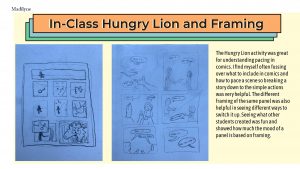
Day 13: Recipe Book Sharing, Faces, more… (4/26/21) Today, we shared our Recipe Book pages, and talked about flow, key moments, and ways of framing panels. We looked at McCloud (in Making Comics) and did an exercise based on his “Hungry Lion” example. What panels do you need to tell your story? What angles make the most sense? We did a second exercise based on Abel & Madden’s “60 Panels That Just Might Work” – where they had to come up with ten ways each to compose a particular scene.
Response Gallery: Project 3 – Recipe Book. Post your Recipe Book contribution here – and be prepared to share in class!
Some reminders about our Recipe Book from the syllabus:
Making Comics Recipe Book (10%): Imagine that as a group we are creating our own Making Comics Textbook, for which each class member contributes a short, single chapter highlighting some element of comics creation that you feel is particularly important, is unique to your own way of working, was helpful to you in learning to make comics – something that stands out and you’d like to explore a bit in depth in terms of organizing it in such a way to benefit others from your experience. This can include visual examples, process artifacts, the sorts of things you would want to see to learn for yourself. We’ll discuss the form and specifics together over the term, but in addition to book-like formats, we can try other formats – doing it as a video, in comics form, and something online – that provides links to related resources.






Here’s the PDF with even more Recipe Book examples!
Response Gallery 35B: 22 Panels Improv Activity. In-class, we did an improv activity on the 22 panels – I gave you 3, 10, 19, 6, 14, 1 or 2, and your choice for panel 7 (and one more if you wanted 8 panels) Post here!



Response Gallery 36: In-class Hungry Lion and Framing/Angles. POST the activities we did in class together with the Hungry Lion and Camera Angles (things we drew on from McCloud’s Making Comics and Madden & Abel’s Drawing Words & Writing Pictures…
Scott McCloud’s Hungry Lion story from Making Comics: person walking, sees key on ground, picks it up, takes it with, comes to a door, unlocks door and HUNGRY LION jumps out!



Day 14: Flow/Moments Continued… (5/3/21) In which we did a number of quick composition exercises and an improv comic.
Response Gallery 37: In-class mundane thumbnails. POST the activities of the meeting for coffee & making dinner that we did together in class…



Response Gallery 38: In-class stories. POST your version of Story Valentina or Story Madilyne from class
Story Valentina: I was drunk on the plane on my way to Tokyo, then someone next to me wakes me up yelling “EMERGENCY LANDING!. Next thing I see is that the plane is getting rid of all the fuel and snow capped mountains below. We get to Anchorage, Alaska. Get on a bus with people wearing shorts and t-shirts. We get to pick either the Marriott or Captain Cook. Obviously Captain Cook and we get to the hotel and it is very creepy with big paintings of pirates. We hop on the bus to go back to the airplane the next day and we see a bear from the bus. https://captaincook.com/
Story Madilyne: Swim camp trip. TPing a tent when I look up and see a giant bear (about a cars length away) in the campsite next to me. I look around but no one was nearby. I tiptoed around to my tent and got away.



A PDF compiling 22 Panels activities, Hungry Lion, Mundane thumbnails, and the student stories is here.
Response Gallery 39: In-class improv 1-pager. POST your 7-step improv comic from class. First we did the blank layout with 7 panels. Then, step 1) establishing shot – but doesn’t have to be first panel! Just any one of the panels – same goes for rest of prompts, this is the order to draw them, but doesn’t have to coincide with the panel order. 2) Extreme closeup. 3) Object as main focus – Big Object. 4) Word only panel or SFX majority of panel. 5) Mediated by media/some sort of technology – TV, phone, newspaper – something… 6) Bird or worm’s eye view – from way low or way overhead. 7) Silhouette – with title card imagery – title lettering…
Day 15: Judd Winick! + Work Day! (5/10/21) Today in class, special guest comics author Judd Winick! We’ll check in on finals, workshop things, and maybe have a few minutes for another activity, depending on how long our guest can visit with us… Comics author Judd Winick (Batman, Outsiders, Pedro and Me, and HiLo series, among others) will be joining class to take us through some storytelling activities for the first half. Learn about his work here: http://www.juddspillowfort.com/welcome/.
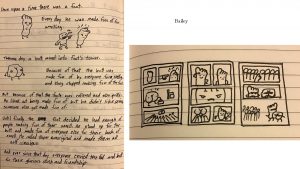
Response Gallery 40: In-class story spine activity. POST your in-class story spine activity that we did together. Post the word version, and a quick set of thumbnails for 3 pages here… We did… https://www.aerogrammestudio.com/2013/03/22/the-story-spine-pixars-4th-rule-of-storytelling/
Once upon a time there was ___.
Every day, ___.
One day ___.
Because of that, ___.
Because of that, ___.
Until finally ___.
And ever since that day…



Day 16: Finale (5/17/21) In which you all shared your final projects and holy cows – what a finale!!
Response Gallery 41: Final Projects! POST your final project here with any reflective comments you want to share…









The full comics these excerpts came from and many other student final projects in the PDF!
Response Gallery 42: Portfolios! Compile all we did over the semester in some format (you can use the powerpoints I made for you earlier in the semester if you like) that is good to share and offers a good sense of ALL the different things you did in the last few months. It adds up to a lot when all put together.
Response Gallery 43: Faces/Rumors Make two sets of you responding and sharing on ala the Rumors cover by Norman Rockwell, plus one mini self-portrait. I’ll compile them into a picture of the whole class like this magazine covers! And I’ll do something with the self-portraits for us all… Also, PLEASE post your short response to why everyone should make comics that I asked you end of class tonight. Thank you!


These final activities improv, story spine, and gossip faces are here in the PDF. Thanks for following along – give a try in your own classes or yourself! – Nick

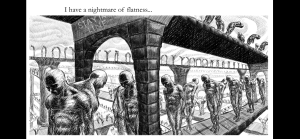
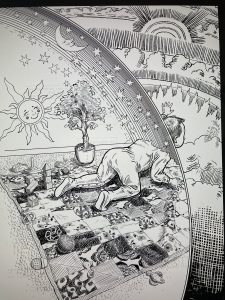
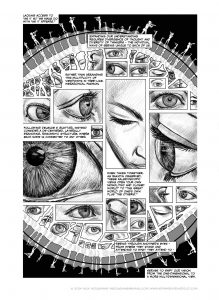
A short post – as I plug away (slowly but surely) on the follow up to Unflattening – with the working title Nostos – I wanted to send out a call to anyone who has always wanted me to draw their baby (or themselves as a baby) in a book! I’m looking specifically for images of learning to roll over, crawling, and first steps. I’m not planning to draw anything with particular resemblance (the may serve as basis for composite drawings, in silhouette, near stick figures), but I will most definitely make use of any and all poses I can. I have composed a ton of tiny panels across three pages and I want the types of movement as truthful as I can. Here’s a teaser above from the midst of these pages (an homage to the Flammarion engraving). I’ve posted a few teases of the work on the site, and quite a bit more – from sketches to details to unlettered finished pages on twitter – under the dual hashtags #nostos #unflattening. All participants will get an acknowledgment in the book and my gratitude! If you’re so inclined – message me through the site or email here nick @ spinweaveandcut.com. You can let me know if you want your name, your child’s name, both – whatever you want in the acknowledgements. I did something somewhat similar with Unflattening, where I received tracings of people’s feet for what is a several pages in the last chapter and used in the cover. (The initial call for feet is documented here.) The purpose there was more research driven, this is more, I just want to get some of these movements accurate and reflective of the distinct ways different children set in motion (the way my two children rolled over are dramatically different from one another…). Thanks for the kind support! Oh, and one randomly selected person will win some sketch, sneak peek, or other artifact from the making of Nostos! Deadline for sending images – Monday, February 8, 2021!

Also, I made a short piece on January 20th, reflecting on the shift in attitude from me to WE on that day. It’s posted in my previous post here with details. Wishing all brighter days ahead – N

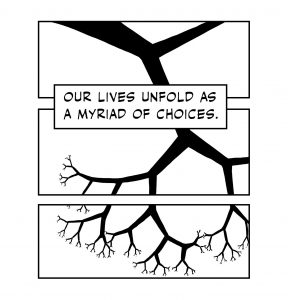
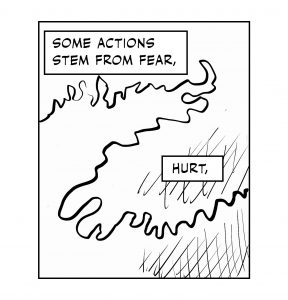
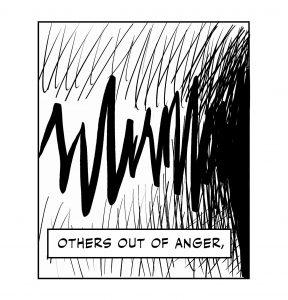
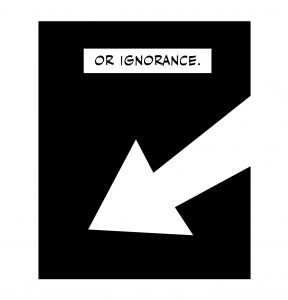
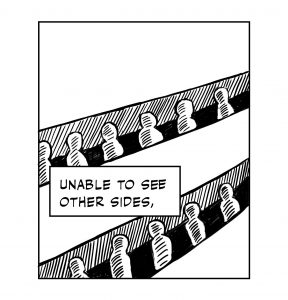
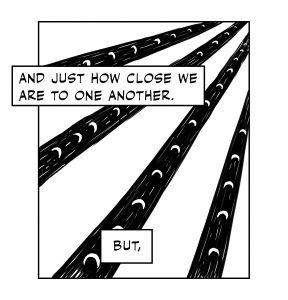
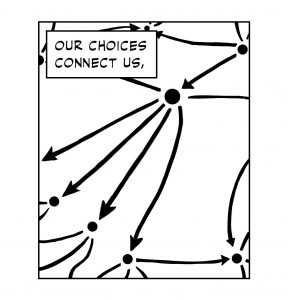
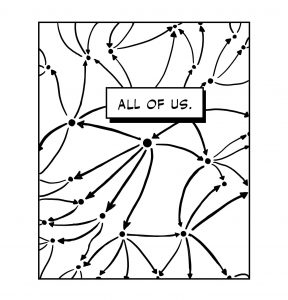
I made a thing in response to the past four years and the hopeful shift represented by January 20, 2021. If you’d like to download, PDF is here. It is a successor to my 2016 election comic “WE.”
I don’t get a lot of time to draw these days on my book, let alone for extra projects. So when I had the spark of an idea for this, I sketched it out briefly while I was drawing with my 2 year old in the morning right after we’d watched the inauguration. My daughter has instituted family art night recently, so we all draw together, and I used half my time that night to make a more careful drawing. And then finally, late that night I scanned and redrew from that. A rare single image from me, and finished in a single day. Wishing all brighter days ahead… – N


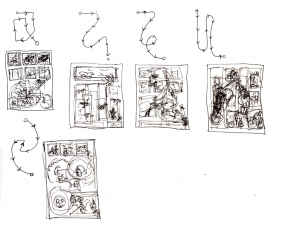
The state of things these last months has meant that I’ve posted much less about my teaching than I’d intended (though as always, I have tons of my teaching materials compiled here). But I recently shared some activities from class on Twitter, and given the response to them, I thought I’d detail them here. The two activities come from my introductory Making Comics course and both offer related ways to think about laying out a page and from my experience, are likely to spark some new ideas. I’ll set it up as I do in class and then get to the instructions.
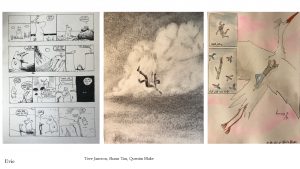
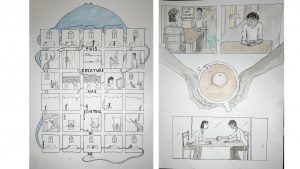
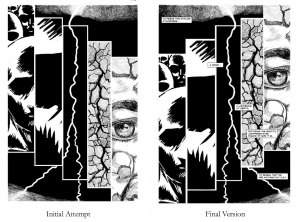
In discussing my own work, I talk about how one of my formal decisions has been to consider how I can embody the very idea I’m exploring within the shape of the page layout and being extremely conscious of how the reading flow relates to what I’m trying to get at. So some examples from my work – the Scheherazade page from Chapter 5 of Unflattening: I wanted this one to move across the page as I imagine her name might, so it makes this backwards S or Z as it snakes across the page. This one was fairly straightforward as these things go. Next, the page from Chapter 2 on connectedness referencing the passage “Did it flow?” from James Joyce’s Ulysses. In this one, I wanted the page to flow back and forth in ways akin to a river meandering or pipes bending and turning labyrinthine below our floorboards. The placement of the words does a bunch of the work of ensuring proper reading flow, as does the drawing that continue across panels and other subtle aspects. For the Kaleidoscopic page from the same chapter, I wanted the feeling of de-centered and looking from all directions at once. This page on “lightening” from Chapter 7 – makes the pun of making things lighter alongside the lightning bolt (creating a nightmare for translators and everyone who butchers the spelling of “lightning”…), but I wanted the page to rise up in conjunction with this idea of becoming lighter (in contrast to the heaviness discussed in the first prelude). My initial attempt as you see here, moved the panels down, which seemed opposite of my intent, but reading upwards is tricky. I realized I could let the words move down even as the images moved up and they cross in the right spots to make this work. For my page on Entropy in the Boston Globe (and hey, you can get a hi-res copy of that piece here), I wanted to mirror this reverse movement against the downward flow, and ended up with a page that at one point reads right to left and then top to bottom. It’s all detailed at length with all the sketches that went into it here.






Even in something more straightforward, like my recent political comic “No Lines”, which was intended for a newspaper, you can still make these unusual moves – in this case the middle section making a sudden switch to go right to left and then flow back to regular reading.

For my courses, I gather up all sorts of examples of pages that do interesting things. Here’s a page from David B.’s Epileptic, in which it reverse S’s. And then this extraordinary composition in Gregory Benton’s amazing B+F! Besides the structure of the panels, he uses the landscape, the Ghost Dog breaking across panels, all to help guide us through this wonderful sequence.


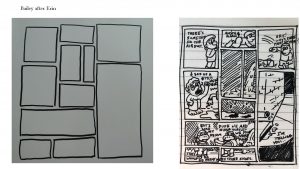
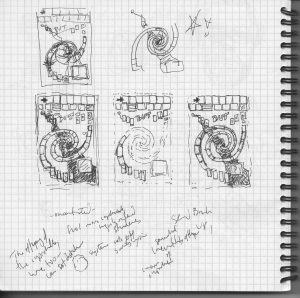
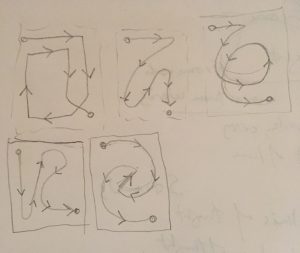
So the assignment I came up with a few years ago around this idea is called “Zithers” – essentially, I draw for my students (and anyone can do this for themselves) a circuitous reading path, and then ask them to “solve” it. That is, design a comics page in which the reading path follows the drawn curve by using whatever affordances of making comics that you can bring to it: panel layout, word balloons/captions, sound effects, figures crossing panels/outside of panels, background imagery – whatever they come up with. I do stress I would prefer it not to be a snake/chutes and ladders gameboard sort of thing – that’s a little too easy. What surprised me the first time we did it was not just that students solved it creatively, which they did, but the sort of stories that it generated. Yes, we had jumping figures that made the reading paths, but we also had totally novel stories, things that weren’t on their mind to create, but the prompt itself sent them in new directions. And that’s the excitement for trying these. I share here a set of Zithers I made a while back for a student who made a thumbnail in response to each and then proceeded to pick her favorite one and make it into a fully realized page. Additionally, I’ve share a few of this year’s class and what they came up with in response to the same prompt. You can see some past ones in my compilation of what we did in the Fall 2018 version of the course here, and all my teaching stuff as always here.









So that’s Zithers. You can try yourself, use my zither-y diagrams or invent your own.
This term, we followed up that activity by having students create Intentionally Bad Layouts – that is blank panel compositions where reading order was impossible or extremely difficult to follow by that structure. (And this builds off my Grids&Gestures activity as well.) These layouts were then “passed” to another student (given that we are all on zoom – this involves uploading to our university’s class system and then each student orderly responding to a classmate’s), who tried to “solve” these difficult layouts by using whatever features of comics they could to make it work – from characters breaking panels, word balloons, sound effects, anything to try and make the reading path clear despite the layout. It’s fun to try – both to come up with a bad layout, and then to have to make sense of these and see what sorts of unexpected story decisions you end up making. Give it a try! We’ll try this as a twitter collaborative activity on November 23-24. One that Tuesday we’ll do the Zithers – people can use the one I shared or post their own for others to try and share. On the second day, people can post bad layouts, and can claim those that have been posted and try their hand at solving them. Can use the Hashtag #Zithers for both and participate in whatever way folks want… – N
this was done right after we finished the “zithers” activity – essentially, i draw a reading path, Ss try to design a page that works for it using composition, character movement, words, etc. I think I’ll write both these up, and offer as a twitter activity next week. Stay tuned! pic.twitter.com/KyeWvZTgQt
— Nick Sousanis (@Nsousanis) November 17, 2020
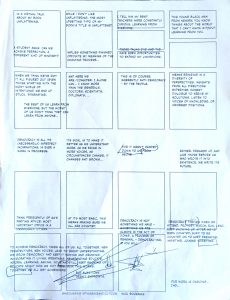
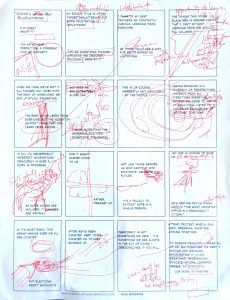
Sharing here my quadrennial presidential election comic for 2020 “ING…” I made the first of these political comics back in 2004 (see “Security” here and “Show of Hands” here), and that occasion prompted my full-on return to comics-making as an adult. As a result, I’ve ended up doing one each election season since. This one focuses on our current moment, on voting (as not an end point), and on democracy as something you do, not something you have – “democrac-ing”. I have some more words about it below along with process sketches. I’ve also provided a PDF for easier printing here. (You can see all the political comics I’ve made over the years, mostly on the presidential elections, here or from the “political” filter tab.)

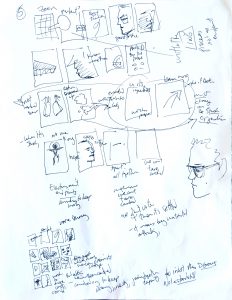
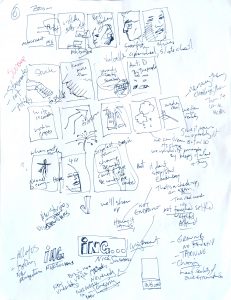
If you’re curious how this piece came together (I’m always interested in process as a maker and a teacher), I’ve shared the sketches and some of my text notes below in more or less the order of iteration (the lettered layouts with text might be slightly out of synch with the sketch pages). And I’ll provide a bit of commentary. Since 2016, I’ve tried to prod myself to become a more nimble cartoonist, to be able to make short pieces quickly that respond to current moments and allow me to work through my thoughts in comics. This hasn’t quite happened – and what time for comics making I’ve had has been devoted to the follow up to Unflattening (which is coming…). After making the piece “No Sides” in the spring, I found that format pretty productive for me, so I opted to try again. I was mulling some ideas around in my head for a while, and then for about a week, late each night after I’d worked on everything else, I’d devote about 15 minutes to making some sketches and jotting ideas down. After a few of those sessions, things started to congeal in such a way that I thought I’d found what I had to say. More iterations followed before I fleshed out the final details on the page, but for me, it was a relatively quick process.
Some notes about its contents. The opening story is true – I’m paraphrasing some version of the student’s question from what he typed in the Zoom chat and then repeated out loud to me. The audio recording was shared with me, so as this piece came together and I decided I likely would be referencing that conversation, I went and listened several times to make sure I could encapsulate what he asked accurately. The course is part of the Honors Living Learning Community at Rutgers Newark run by Professor Tim Eatman, who I collaborated with way back on this piece. The “unflattering”, “unflattened” thing happened at a different part of the conversation with the students, but I make this comment a lot. I hadn’t intended to talk about this silly/frustrating thing, but once I did – it made the ending and the title of the piece start to really take shape as noted in the sixth sketch page below. My dissertation advisor professor Ruth Vinz was a strong proponent of things “ing”, and it made me quite conscious of using it for Unflattening in the first place and going forward. My answer to his question did talk about my best teachers, and I specifically referenced mentors of mine, professor Maxine Greene (comic one and two I made on her) and Detroit artist Charles McGee. I had thought to work passages from them in directly, but the tiny amount of space I’d given myself to make it, made that more or less impossible. A lot more happened in the conversation with this class that got me thinking, and that happens all the time, no matter how many times I’ve discussed the work, I always start to get new thoughts. And I’m always grateful for it.
The idea about being stuck also came up in the conversation – I referenced the French revolution and “peril of perfection” – which I think I first thought about reading EO Wilson‘s Consilience a long ways back. I was never quite happy with this image, and in sharing it with a few friends and family, my initial attempt ended up getting scuttled, and what I ultimately went with is a callback to Unflattening. (My attempts to rework that image are at the end of the sketches. I have better ideas for it, but for the space allotted none of those seemed to work, so this had to suffice.) I did not enjoy drawing trump, even in silhouette. The “I alone can…” is also referenced in my 2016 election comic WE. I’ve thought since the Mueller investigation that while it would be nice for someone to swoop in and save the day, it just isn’t going to happen. So i had this Superman thing in mind from the start of the piece. I thought I didn’t have room and cut it from some of the middle iterations, and then it snuck back in near the end. Since listening to President Obama make his farewell speech in Chicago in the final month of his presidency (on the radio), that passage has stayed with me. I think it’s key – and so important that we see our role as far more than voting. I think of where I grew up in rural Michigan and how awful the people on our school board tended to be. These people had an agenda of their own and little do with the concerns of the school or the students – and the school suffered because of it. But they were the ones who ran for the post. I was teaching March as I made this, and thinking about marching and the forthcoming sequel to March, Run – and how important that is, whatever the level of office. I had in my notes to include words about marching, running, and more but for space it all had to go. This probably should’ve been a longer comic, but I somewhat arbitrarily picked the dimensions for it (what I’d used for No Sides) and I just felt I needed to make everything work within that, and thus let the process took me to the piece it became. After figuring out the final row imagery, I remained stuck on the final words. I knew what it had to feel like but the right word kept not coming. I happened to show the roughed out piece to my wife, and she suggested “becoming,” which was exactly what I needed, and all the remaining elements were in place. I know the word I want with “democrac-ing” but I’m not sure what the best way to write it is. My other choices: “democrac’ing”, “democracy-ing”, “democra-cing”. Open to better suggestions. A special thanks to RJ Andrews for feedback and insights along the way.
Anyhow, that’s a bit of a look inside. The more important thing is where we go from here. And the work that goes into a better tomorrow. Stay safe and be well – Nick




















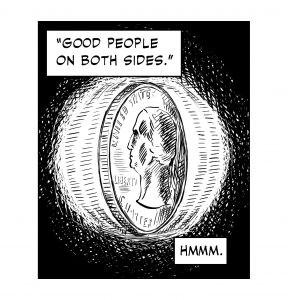
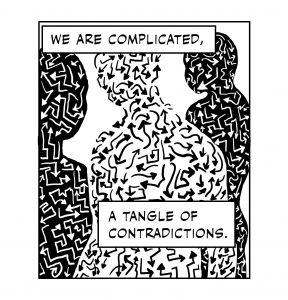
Down below, you can find a number of recent video interviews I’ve done and other news. But first, I’m sharing a slightly revised version of my comic “No Sides” that I’d originally posted back in early May, as well as a version of it created for mobile devices. While I won’t go into all the details, I’ll say that as of May, it was supposed to be published by a national news outlet, in June I reworked it to create the mobile version (which was an interesting challenge to say the least, given that the nature of my pieces is all about the use of the whole page, and for this, I had to think about each part as a separate element. Figuring out a solution to the middle section was particularly difficult – how to translate the arrows moving backwards across the page into something that made sense in fragments, ultimately it became a downward movement). It was all set to go to print two weeks and then right at the finish line, the plug was pulled. So it goes. But in making the mobile version, I’d cleaned up some of the drawing and integrated that back into the full page version, so I wanted to share both. Also, if you want this in PDF form, you can download it here.














Between May and July, I ended up doing a number of interviews. Comics scholar Frederik Aldama had me on his Professor Latinx videocast series to talk about Unflattening’s origins, my process, teaching, and more. The conversation was a lot of fun, and it’s all part of an ongoing larger series of interviewing comics scholars.

As part of San Diego Comic-Con@Home – I did an interview about my teaching of comics with Susan Kirtley and Peter Carlson, co-editors (with Antero Garcia) of the recently published anthology on teaching with comics With Great Power Comes Great Pedagogy (in which I have two chapters, one on my teaching and its evolution, and the other, co-authored with Fredrik Køhlert on our co-teaching, more here). This also included other comics creators and educators including Ebony Flowers (Hot Comb), David F. Walker (Naomi), and Brian Michael Bendis (Naomi). All of our conversations are available on YouTube here. Also the kind contributors at Women Write about Comics (who just won an Eisner for their comics journalism!) provided a summary of the talks here, as did the folks at Fanbase Press here.
For the past 2 years working on this project, I have drawn all fluid compositions stretching across each spread w essentially no panels. With this spread they return with a vengeance and will continue going forward… (though hopefully never so many again)#nostos #unflattening 2 pic.twitter.com/Zf54MPMv5H
— Nick Sousanis (@Nsousanis) July 30, 2020
I compiled for myself all the notes and materials that went into making the latest spread from #nostos #Unflattening 2. I’m intrigued to see how these things grow from small sparks & may be useful to others as well… pic.twitter.com/vOFWRXy3u1
— Nick Sousanis (@Nsousanis) August 3, 2020
div>