Two posts in two days! I’m trying to get in a better rhythm of writing more, and we’ll see if it lasts. Today I wanted to share one of the things I’m doing with the site for our upcoming conference, Reclaim Open, to pull in post metadata. This is by no means groundbreaking stuff, but it was kind of a cool workaround so I wanted to share. I know there are mixed opinions about Elementor, Gutenberg, and other site editors for WordPress, and honestly I’m still trying to work out how I feel about them myself. But in the meantime, I am using Elementor on reclaimopen.com, mostly because I’m familiar with it at this point and it was a fast way to get the look that I wanted for the site.
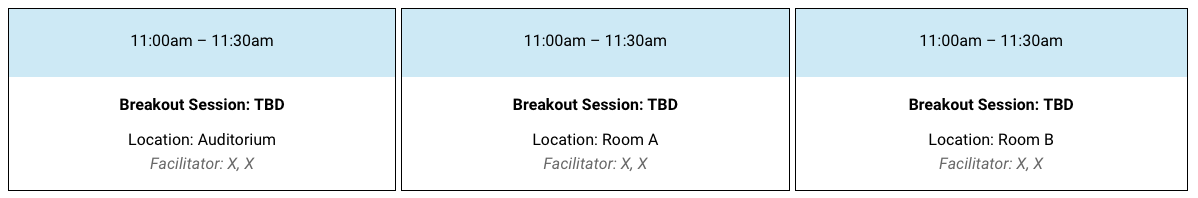
One of the things I’ve been working through over the last few days (and weeks leading up until now) has been collecting speaker information, building out a 3-day conference agenda, and now working to get it on the website. Displaying simultaneous tracks of conference sessions in an elegant way with quick time changes can quickly look messy and confusing, and then adding in presentation abstracts is a whole other thing entirely. Abstracts vary in length, include links & other resources, and need to be embedded in a way that doesn’t disrupt the larger schedule view. For previous conferences, I’ve added a toggle feature to expand session blocks if someone is interested in learning more about a particular talk, but it still doesn’t look the best on a desktop. For example, here’s a screenshot from the Domains19 Day One Schedule:

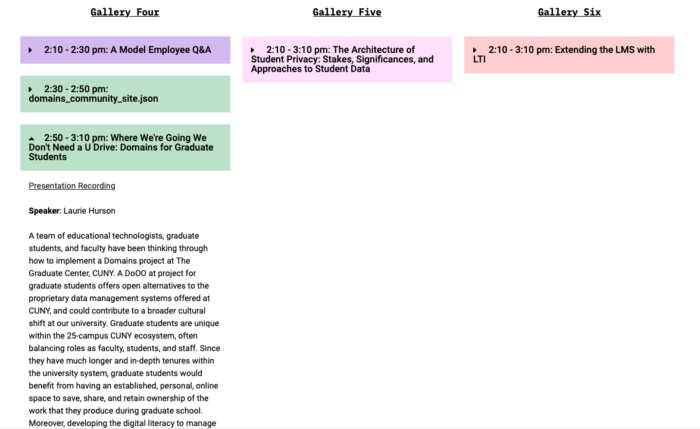
For the Reclaim Open schedule, I’ve decided instead to publish each abstract as a blog post that can be linked in session blocks, which will look something like this:

Having a dedicated blog post for each presentation also allows me to share a bit more information about the speaker, session focus, related links, etc. because space is no longer a factor. Lastly, proposal submissions were already sitting in blog post draft form because Gravity Forms is amazing.
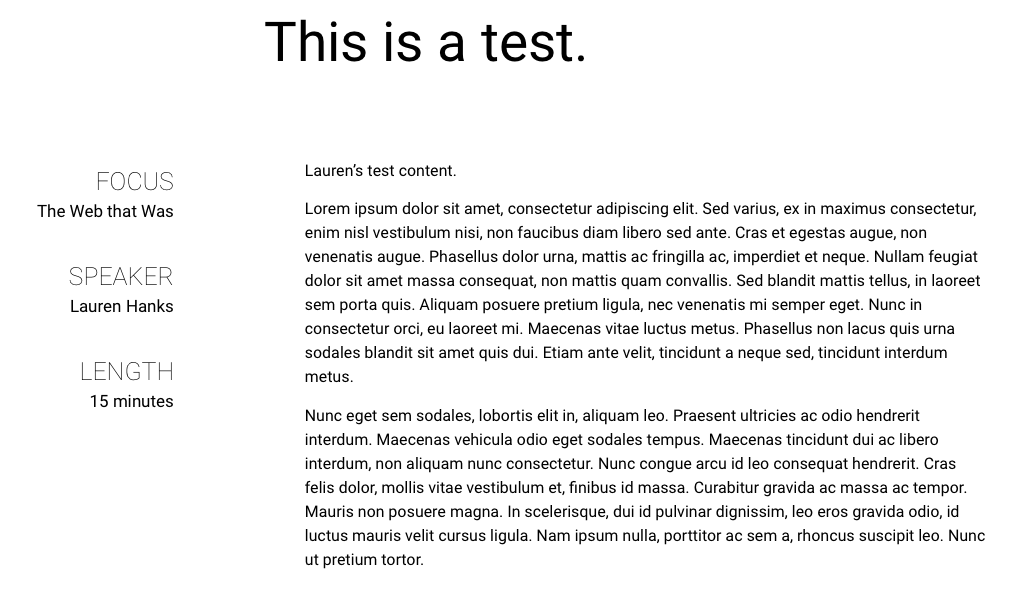
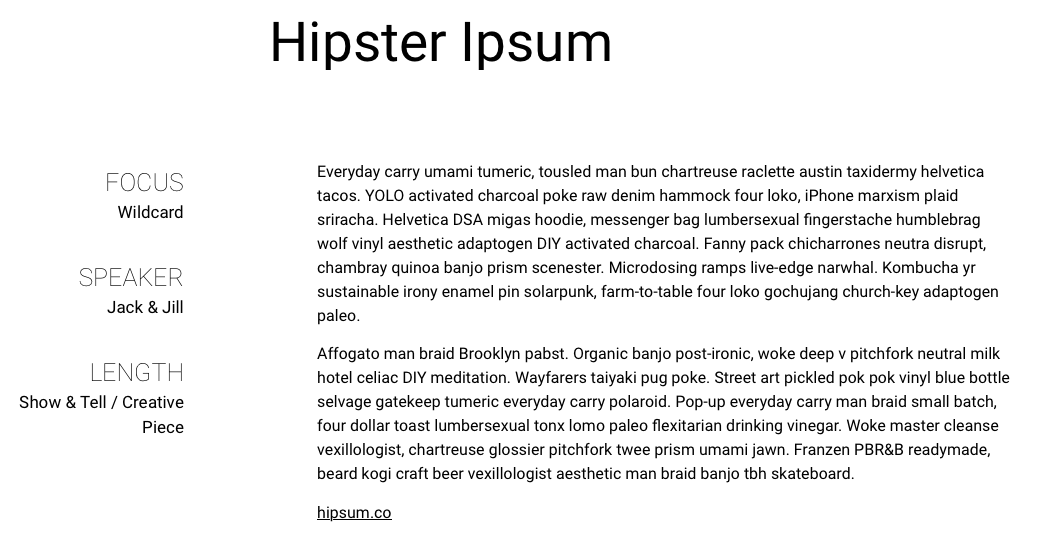
Elementor allows you to create a theme template to be applied to all single posts. I designed one to look something like this:

Title at the top, session information (metadata) on the left, abstract (post content) on the right.
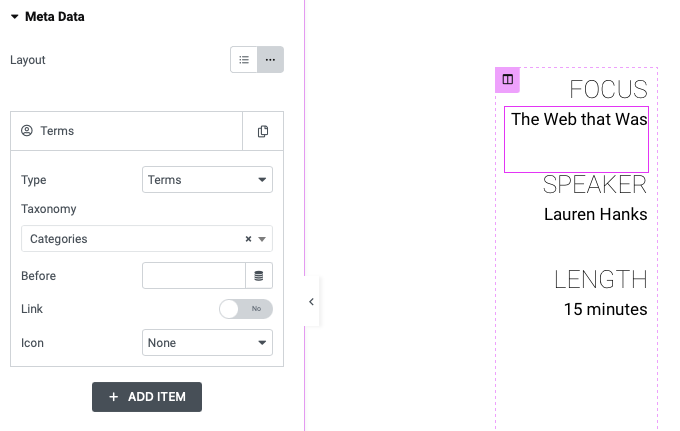
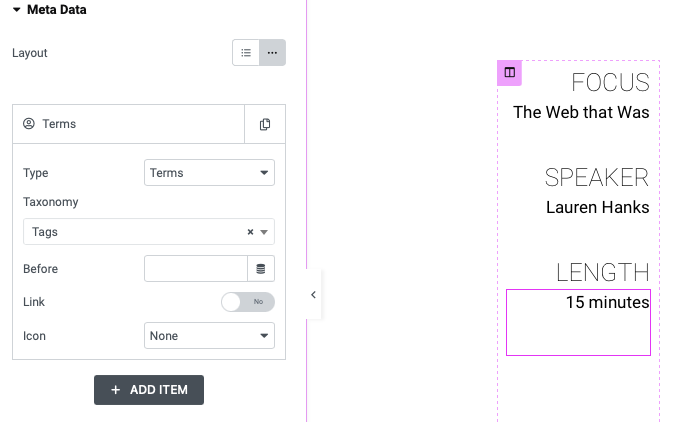
The metadata piece is why I’m writing this post– the focus and length of the session are being pulled in by categories and tags, respectively. Elementor doesn’t have a great way to filter categories/tags using the single post widgets, so I needed to come up with an alternate way to pull in speaker info. I didn’t want to create an individual user account in the WordPress dashboard for the post to recognize a different post “author” (i.e. session speaker), but I still wanted a way to pull that information in automatically and dynamically. Enter Custom Fields!
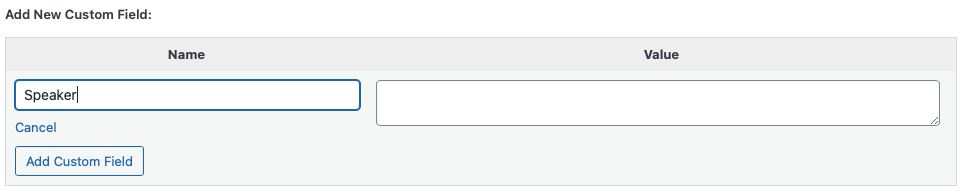
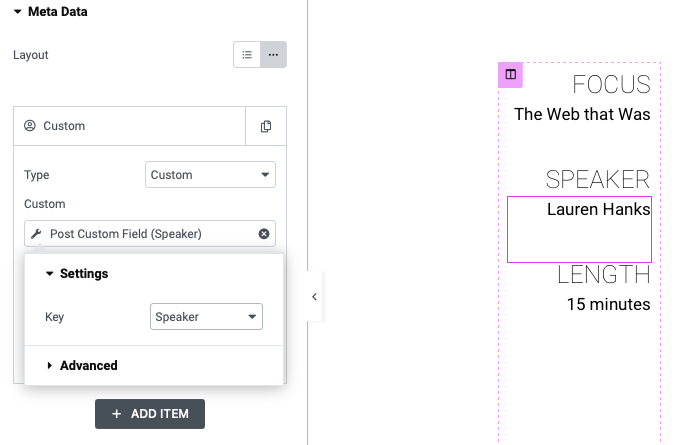
At the bottom of a single blog post, I added the Custom Field called Speaker:

Then at the bottom of each blog post, I added the speaker names in the Value field. Next, I went to configure items on the Single Post theme template with the following settings:



After saving those edits, I tested to make sure that data is changing based on my adjustments to tag & category selections, as well as whatever is listed as the Value for the custom Speaker field.

And (courtesy of hipsum.co) there you have it! Simple and effective. :)
